Memoization JavaScript
By Alex Carter on October 2, 2024
When our systems grow, they need higher speed to deal with more complex operations. So, optimization of various processes becomes a necessity. Otherwise, they will consume too much resources and start lagging.
What steps can you take to prevent that? Memoization is one of the top tactics you can use. We want to tell you more about its purpose and benefits. So, keep reading!
What Is Memoization?
Memoization is one of the JavaScript optimization techniques. You can also use it with other frameworks. Its main goal is to make algorithms more efficient. It keeps the outcomes of expensive function calls and uses them when identical inputs occur again.
Technically, it is a type of caching that stops redundant computations. It lowers execution time in similar scenarios a lot.
When do you need to use it?
Recursive Algorithms
Memoization is especially useful in recursive methods. Here, the identical function is triggered several times with the same arguments. A common instance is calculating Fibonacci numbers using recursion.

Without memoization, it may lead to a huge execution time because of iterative computations.
Dynamic Programming Problems
Many problems in dynamic programming involve dealing with subproblems. You have to use their results to build up a solution. This technique helps you optimize these issues by reducing cyclical calculations and avoiding recomputation.
Expensive Computations
Some functions might perform expensive operations, including
- I/O;
- Data extraction requests;
- Complex mathematical calculations, etc.
Memoization can boost the efficiency of these tasks by storing results.
Limited Variability
Also, you might deal with functions that are repeatedly called with a limited set of distinct inputs. This technique can be really effective in decreasing redundant processing.
Performance-Critical Applications
Some applications need high-speed execution, like
- Gaming;
- AI;
- Live data processing.
They can benefit from memoization by cutting down on repetitive computations.
Main Principles of Memoization
You already know that memoization is an optimization technique that improves the performance of programs. Now, let’s talk about the core principles of this process.
Function Purity
Memoization performs better with pure functions. They deliver the same output for the same input without extra effects. That way, all cached results remain valid.
Impure functions that rely on external factors can produce inconsistent results. They make this technique ineffective or even incorrect.
Ensuring purity allows it to be deterministic. So, you can count on the cache without any hesitation.
Storage Mechanism
Memoization requires a data structure to store previously computed results. Common options are
- Hash maps;
- Arrays;
- LRU caches (sometimes).
The chosen storage structure should offer efficient lookups and insertions. Remember that frequent cache evaluations are fundamental to this process.
Also, you need proper memory allocation for problems with big inputs. It prevents excessive resource usage.
Key-Value Mapping
The function’s input parameters operate as a key. The computed result is stored as the corresponding value in the cache.
Simple data types work well as keys. They are immutable and hashable. So, it’s easy to retrieve them from a dictionary.
You might have to convert complex data types into a hashable form to guarantee efficient key management.
Plus, the key generation process should be systematic. It guarantees the unique mapping of different inputs to their corresponding results.
Cache Checking
The function checks if the result is already present in the cache before totaling it. If it doesn’t find a previously computed result, it returns it instantly.
The efficiency of cache lookups is essential for performance improvements as well. So, you need to employ cache checking correctly. That way, function calls with identical inputs return immediately without re-executing the algorithm logic.
Cache Population
If the function determines that the result is not in the cache, it proceeds with the computation. Next, it stores it in the cache with the corresponding input as the key.
This step verifies that requests with the same parameters recover the storage instead of recalculating it.
You can use automatic or manual cache population. That depends on what you’re after.
JavaScript Memoization
You can implement memoization in JavaScript in different ways. The most common method is to use a higher-order function. It returns another function with an internal cache to store results.
You can employ it through different data structures. You’ll find some alternatives below.
Basic Memoization Function
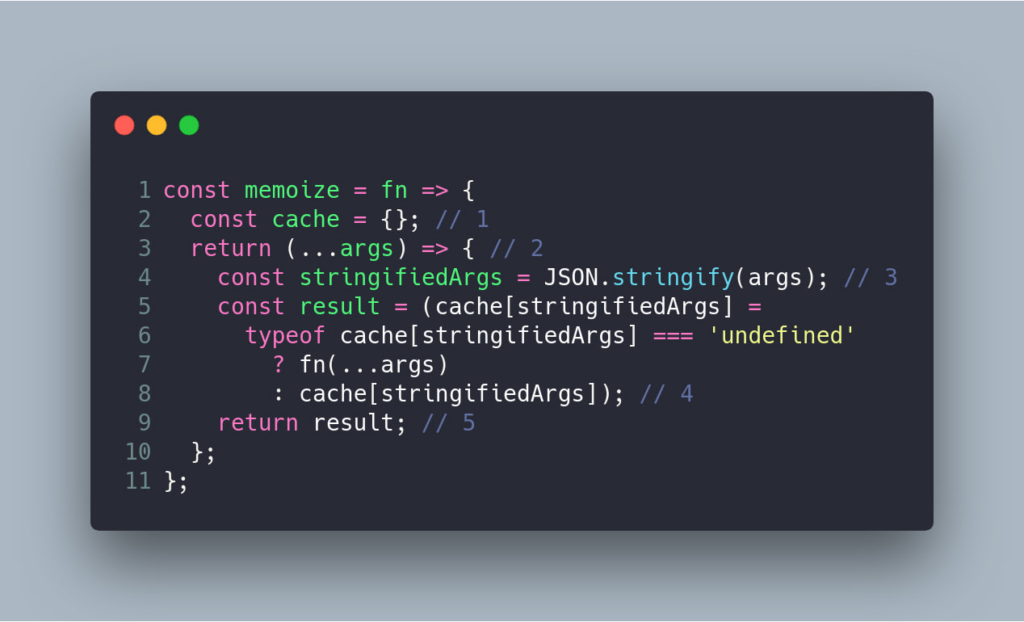
A higher-order function can wrap any other one and store its results in an object-based cache.

How does it work?
First, it forms a cache object inside the memoize function to store earlier calculated outcomes.
Then, it generates a unique key for each function call. It uses JSON.stringify(args) to ensure that different inputs have different keys.
Finally, it checks if the key is present in the cache.
If found, it returns the cached result. If not found, it calculates it, stores and then returns it.
The main benefits of this method are
- Simple to execute;
- Works well for functions with primitive input values;
- Operational improvements for repeated calls.
Fibonacci Sequence
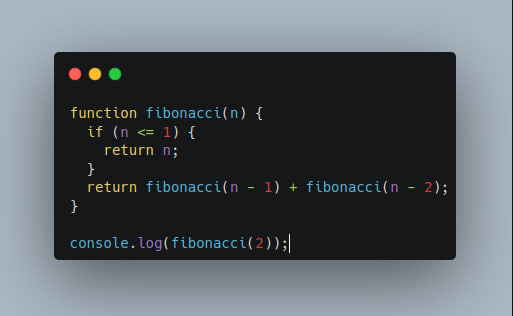
We’ve mentioned above that memoization can be really useful when dealing with Fibonacci numbers. That’s how it works without this method.

Why is it ineffective?
This function has an exponential time complexity. It reprocesses the Fibonacci line for identical inputs multiple times.
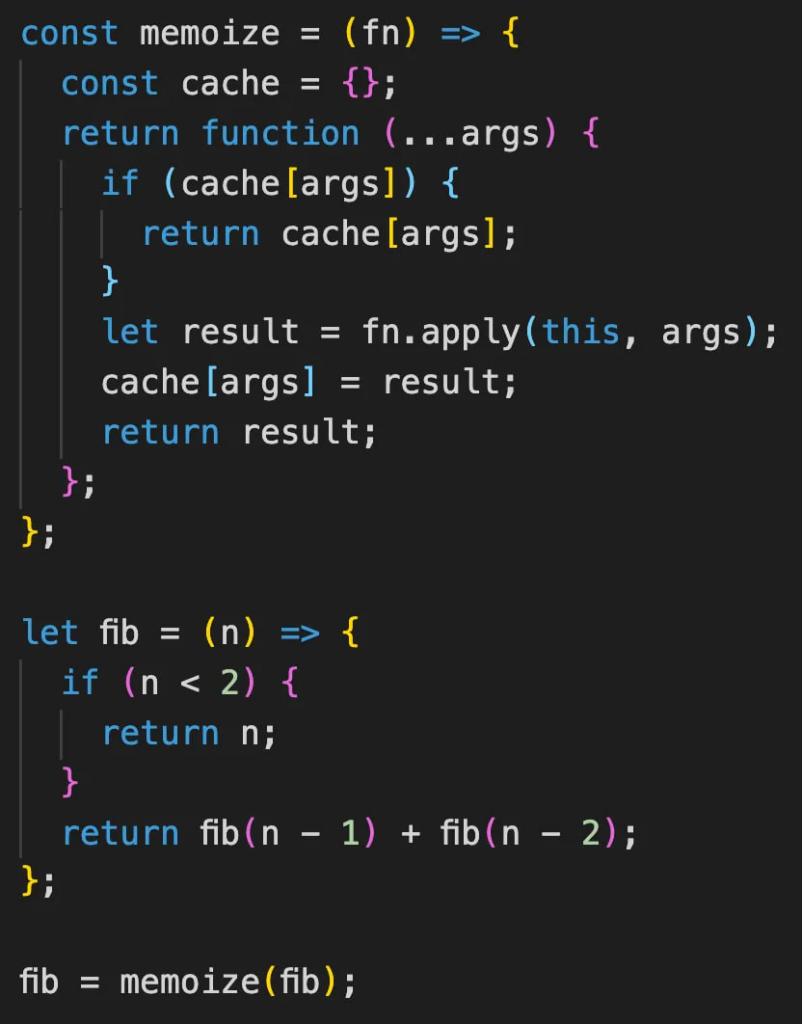
Memoization can improve its functionality. It keeps previously calculated Fibonacci numbers in a cache. This deters repetitious computations.
The time complexity is reduced to O(n). It accelerates the process for large values a lot.

Map for More Efficient Caching
The usage of an object for caching works well. However, JavaScript’s Map provides better performance for complex keys. It allows direct key-value mapping without converting inputs to strings.

Why should you use it?
Map allows efficient lookups since it maintains insertion order. It provides a built-in method for checking existence.
It is more reliable for dealing with diverse data types. Also, Map is more resource-efficient in cases where you need to maintain large caches.
Advantages and Limitations
JavaScript memoization is a powerful technique for optimizing function execution. This technique has a lot of advantages. Yet, it also presents certain restrictions you should know about.
Main Benefits
We’ve noted a few times that memoization helps lower the number of redundant function calls by caching previously computed results. It leads to faster execution.
Also, it saves processing power. This is beneficial for performance-critical applications. It leads to smarter use of CPU and memory resources which improves application responsiveness.
Plus, faster execution times result in a smoother application. It’s particularly visible in web applications that rely on live data processing.
This lower latency results in higher user satisfaction and engagement.
Drawbacks
Now, let’s talk about some of the limitations this technique has.
First, the process of caching requires additional memory allocation. This might lead to excessive memory consumption if you don’t manage it properly. Remember that huge cache growth may potentially affect your application performance.
It can be ineffective for functions with
- Dynamic inputs;
- External API calls;
- Global states.
Also, cache results might become outdated when the data in your apps changes often. You may deal with invalid outcomes without proper cache validation.
The last drawback we want to highlight is that memoization requires additional logic for handling
- Storage;
- Invalidation;
- Eviction strategies, etc.
You might have to deal with bugs or memory exhaustion without the correct maintenance.
Conclusion
Regular optimization is important for any growing system. Otherwise, it begins lagging and becomes inefficient.
Memoization is one of the best techniques you can use when operating with JavaScript. It stores expensive function calls in the cash and reuses it when necessary.
It helps you reduce the time complexity and the processing power.
Hope that you found something useful! Consider including memoization in your optimization plan.
Posted in blog, Web Applications
Alex Carter
Alex Carter is a cybersecurity enthusiast and tech writer with a passion for online privacy, website performance, and digital security. With years of experience in web monitoring and threat prevention, Alex simplifies complex topics to help businesses and developers safeguard their online presence. When not exploring the latest in cybersecurity, Alex enjoys testing new tech tools and sharing insights on best practices for a secure web.
